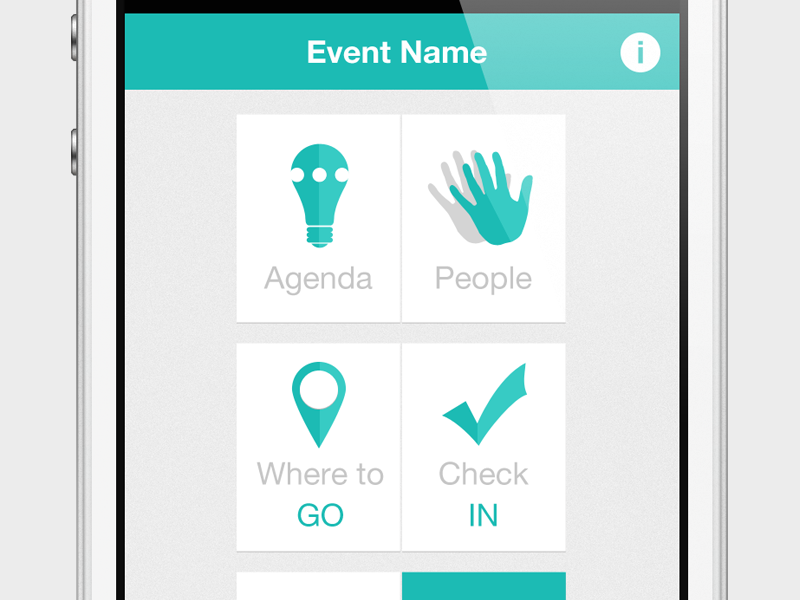
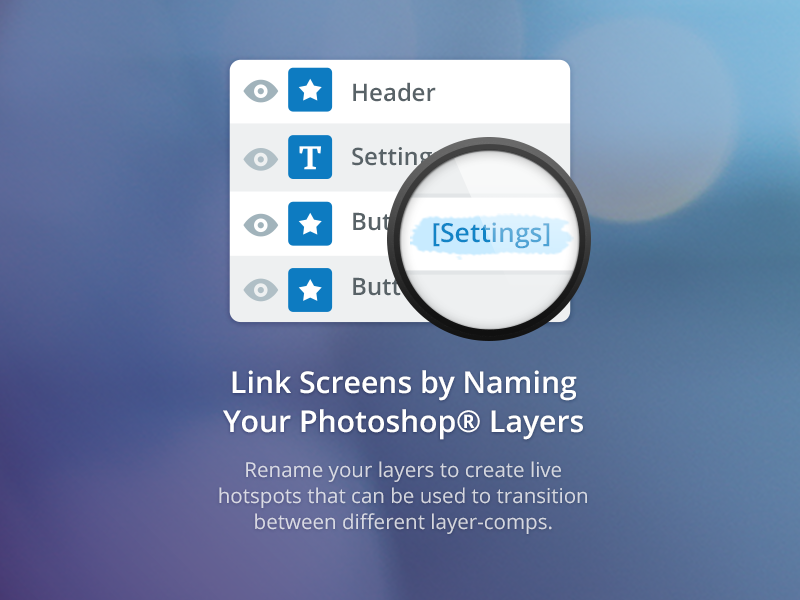
Tile example
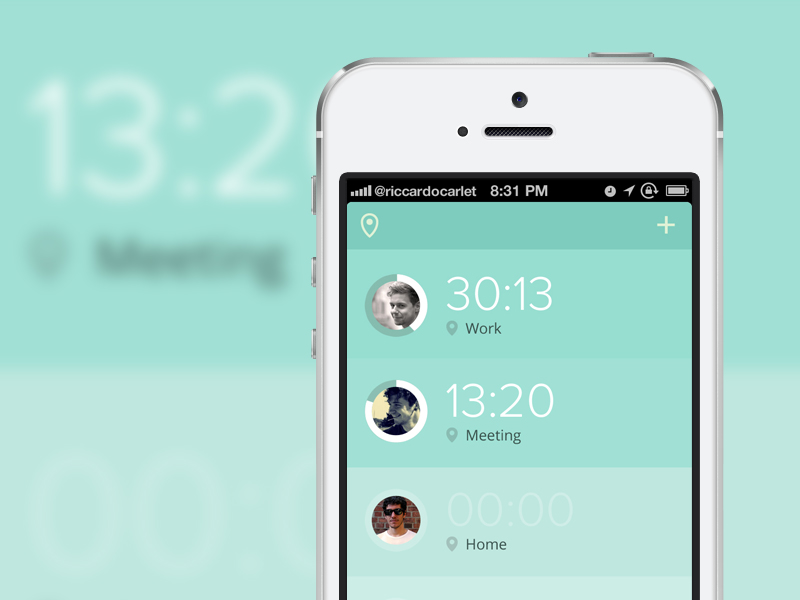
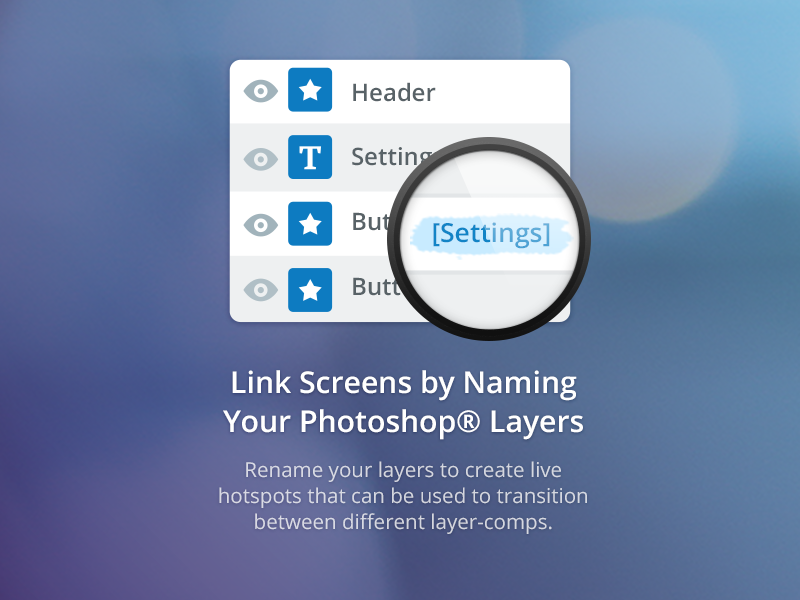
Another carousel example
Main features:
- You can choose to display the image in Carousel or Tile mode.
- Navigation button in Carousel support these position: bottom-left, bottom-center, bottom-right, top-left, top-center, and top-right.
- Navigation button in Carousel can be one of these 3 type: default(short line), cycle, and square.
- Navigation button in Carousel with 12 active color options available.
- Slide animation support: slide, fade, switch, or slowdown in the Carousel mode.
- Slide effect support: slideLeft, slideRight, slideLeftRight, slideUp, slideDown, and slideUpDown in the Tile mode.
- Thumbnails support lightbox or custom link in both mode.
- Auto play slideshow in both mode, you can customize the delay time in the editor.
- Retina ready and responsive.
- Metro UI CSS driven, include the necessary component only, keep the files lightweight.