Update:
10.13 2013 Version 1.2:
- Update the position option feature, now you can customize the position via top, right, bottom, left like CSS. Help you to control the position more precise.
- Add post/page ID option, now you can set it to display on a certain post or page only. Which support the post_title or post_name(slug) too.
10.5 2013:
- Background opacity option, make the notification readable and transparent.
- Optional close button, after user click the close button the notification won’t show again
until user scroll to the page top again or(will be removed in next update) reload the page.
The Notification will be hidden when you scrolling to the top of the page.
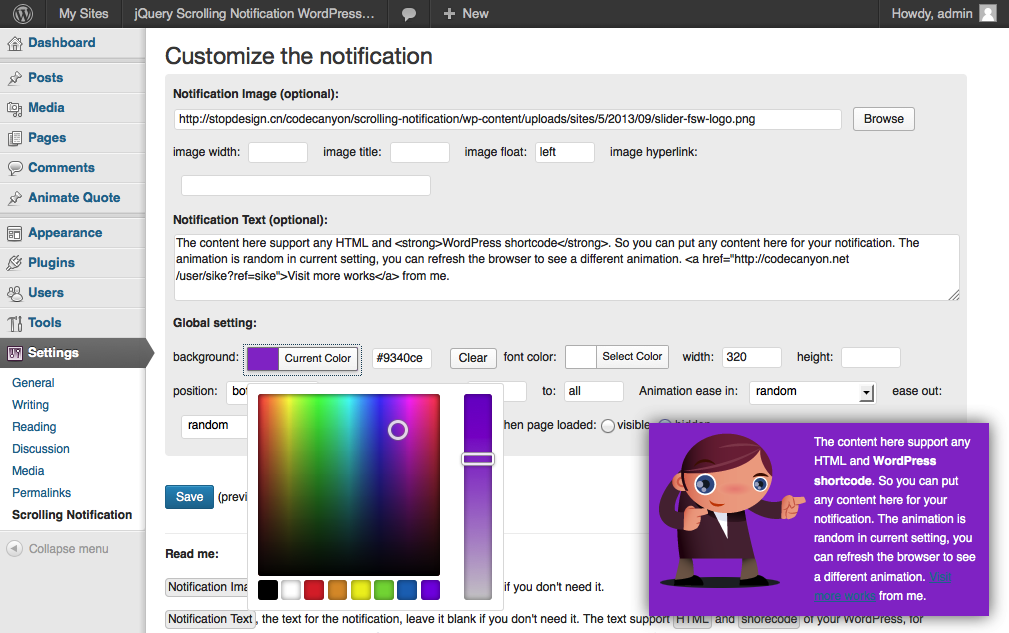
Some settings of the current notification:
background opacity: 0.8
width: 280 (Set it to a percent value if you want the responsive feature)
position: bottom: 20; right: 20;
Animation ease in: random See all available animation.
ease out: random (So you can refresh the page to see a different animation)
autohide delay: 4000 (Which means if user don’t scroll anymore, the notification will be hidden after 4 seconds)
close button: true
Purchase it from CodeCanyon
Some screenshots of working example
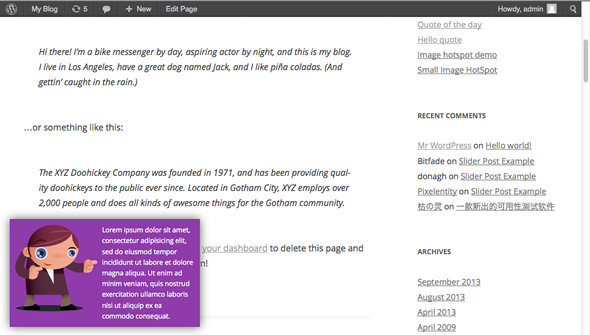
1. Basic Image and Text:

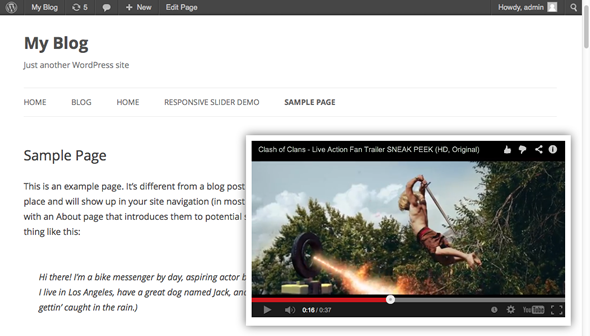
2. Put a Youtube video in it:

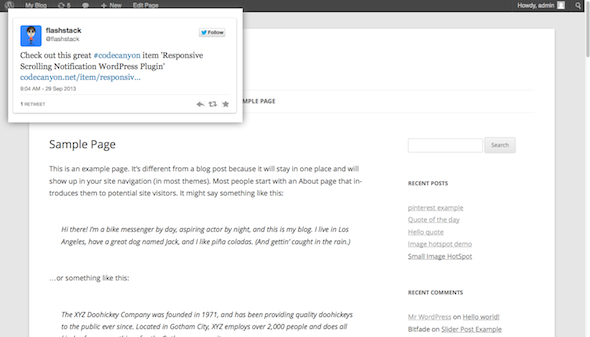
3. Put a Embedded Tweets in it:

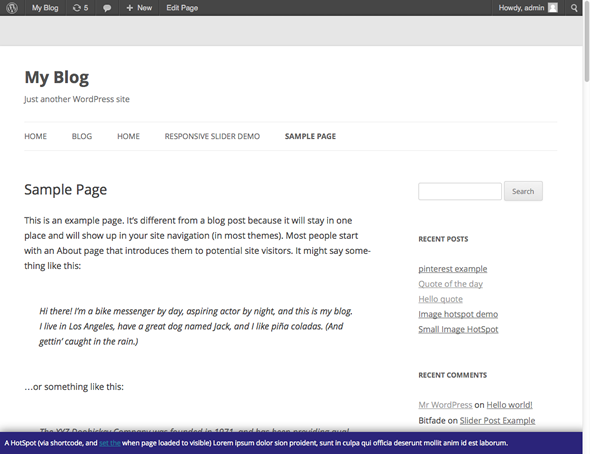
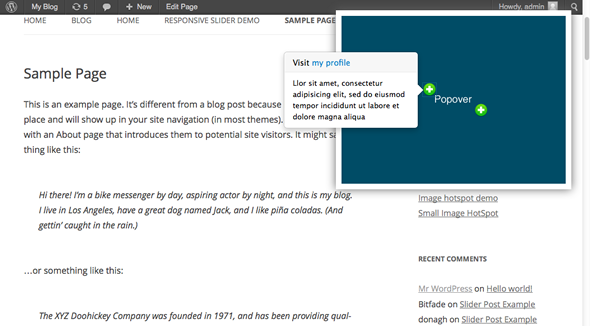
4. Or even a HotSpot (via shortcode, and set it to be visible when page loaded):

5. Put a full width status text on the bottom, select the bottomAll position: