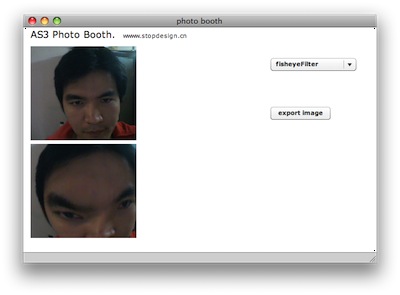
Photo Booth AIR 更新

导出成功时加入了 Growl 的提示。由于命名空间会跟 mx.core 包里 Application 起冲突,Growl 的应用程序窗口只能显式地定义为:a = new com.adobe.growl.Application();
Labels: air, flex, growl, photo booth
Flash、Web Standards and Interaction Design.

Labels: air, flex, growl, photo booth

I'm interested in Ryan 's flex SEO contest, and here is my simple flex application, the keywords phrase is dynamically generated when you click the tab.
Labels: flex

Labels: fanfou, flex, google map
1. 通过 svn 更新 flex/actionscript3 的 bundles;
mkdir -p /Library/Application\ Support/TextMate/Bundles
cd /Library/Application\ Support/TextMate/Bundles
export LC_CTYPE=en_US.UTF-8
svn co http://macromates.com/svn/Bundles/trunk/Review/Bundles/Flex.tmbundle
svn co http://macromates.com/svn/Bundles/trunk/Review/Bundles/ActionScript\ 3.tmbundle
osascript -e 'tell app "TextMate" to reload bundles'
“People with Adobe Flex skills are already in big demand in the industry, and this smart move will help to substantially increase the number of Flex-enabled college graduates. We are pleased to be among the first universities to offer this kind of coursework to our students.”
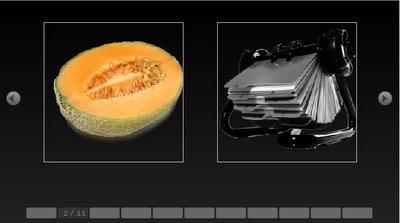
deep linking 是一种以 URL 为基础的导航,比如,当我们打开 www.adobe.com 就到了 adobe 的首页,点击 support 按钮就会到达 www.adobe.com/support/ 他们的支持页面,这时候再点 contact 按钮就会到他们的联系页面: www.adobe.com/contact ,每次点击之后,我们都可以通过浏览器的后退按扭回到先前的页面,或者把当前页面加入书签。
Labels: flash, flex, navigation, usability

Labels: flex, navigation, UI
public var file:FileReference;
private var upNum:Number;
public function selectFile():void
{
file = new FileReference();
file.addEventListener(Event.SELECT, fileSelected);
file.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA, uploadDataComplete);
file.addEventListener(Event.COMPLETE, uploadComplete);
file.addEventListener(ProgressEvent.PROGRESS, progressHandler);
file.addEventListener(IOErrorEvent.IO_ERROR, handleError);
file.browse(getTypes());
}
private function getTypes():Array {
var allTypes:Array = new Array(getImageTypeFilter(), getTextTypeFilter());
return allTypes;
}
private function getImageTypeFilter():FileFilter {
return new FileFilter("Images (*.jpg, *.jpeg, *.gif, *.png)", "*.jpg;*.jpeg;*.gif;*.png");
}
private function getTextTypeFilter():FileFilter {
return new FileFilter("Text Files (*.txt, *.rtf)", "*.txt;*.rtf");
}
public function progressHandler(event:ProgressEvent):void{
trace("progressHandler name=" + file.name + " bytesLoaded=" + event.bytesLoaded + " bytesTotal=" + event.bytesTotal);
upNum=Math.floor((event.bytesLoaded/event.bytesTotal)*100);
probar.label= "uploading" + " " + upNum+ "%";
probar.setProgress(upNum,100);
}
public function handleError(event:IOErrorEvent):void
{
status_txt.text = 'ERROR: ' + event.text + '\n';
}
public function fileSelected(event:Event):void
{
file = FileReference(event.target);
file_txt.text = file.name;
status_txt.text = 'upload file: '+ file.name + '\n';
var request:URLRequest = new URLRequest();
request.url = "theupload.php";
file.upload(request);
}
public function uploadDataComplete(event:DataEvent):void
{
var result:XML = new XML(event.data);
status_txt.text += 'Upload Data Complete\n'
status_txt.text += 'RESULT: ' + result.toString() + '\n'
status_txt.text += 'STATUS: ' + result.status + '\n';
status_txt.text += 'MESSAGE: '+ result.message;
}
public function uploadComplete(event:Event):void
{
status_txt.text += 'Upload complete\n';
}