ubiquity

ubiquity 是 Aza Raskin (Mac 之父的儿子) 新推出的一个 firefox 插件,像是基于浏览器的 quicksilver 。现在要在浏览器中完成一些任务不得不在几个窗口之间切换,比如想在邮件中插入一张地图,就得先打开一个窗口搜索地名,再切换到邮箱中贴上图或者地址,而有了 ubiquity ,这些操作都可以在一个窗口内轻松地实现。许多 web 服务都提供了 API,一般都可以用 javascript 方便地调用,比如花几分钟依样画葫芦地写一个更新饭否的功能。也可以用它来做 js 调试器,未释出前的版本就自带有一个。
const fanfou_STATUS_MAXLEN = 140;
CmdUtils.CreateCommand({
name: "fanfou",
takes: {status: noun_arb_text},
homepage: "http://www.stopdesign.cn/ubiquity/",
author: {name: "chen qian", homepage: "http://stopdesign.cn/"},
license: "MPL",
preview: function(previewBlock, statusText) {
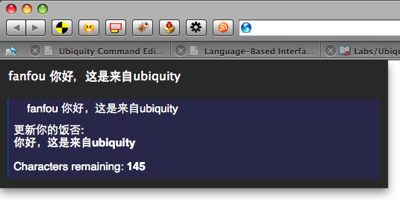
var previewTemplate = "更新你的饭否: <br/>" +
"<b>${status}</b><br /><br />" +
"Characters remaining: <b>${chars}</b>";
var truncateTemplate = "<br />超出的 <b>${truncate}</b> " +
"会被截断!";
var previewData = {
status: statusText.text,
chars: fanfou_STATUS_MAXLEN - statusText.text.length
};
var previewHTML = CmdUtils.renderTemplate(previewTemplate,
previewData);
if(previewData.chars < 0) {
var truncateData = {
truncate: 0 - previewData.chars
};
previewHTML += CmdUtils.renderTemplate(truncateTemplate,
truncateData);
}
previewBlock.innerHTML = previewHTML;
},
execute: function(statusText) {
if(statusText.text.length < 1) {
displayMessage("fanfou requires a status to be entered");
return;
}
var updateUrl = "http://api.fanfou.com/statuses/update.json";
var updateParams = {
source: "ubiquity",
status: statusText.text
};
jQuery.ajax({
type: "POST",
url: updateUrl,
data: updateParams,
dataType: "json",
error: function() {
displayMessage("出现错误,更新失败");
},
success: function() {
displayMessage("饭否更新成功");
}
});
}
});
Labels: ubiquity firefox

0 Comments:
Post a Comment
Links to this post:
Create a Link
<< Home